Realistic Shadows!
The one thing I notice on layouts that catch my eye, is shadows! There are so many ways to do them and so many different looks that there is no right way to do them but what feels right to you. I am going to show you how I do mine. Because that is the one thing about my LO’s that is consistent, is that I do my shadows the same way every time. They might not look like it, but because I have this technique down it goes a lot faster than you would think. This tutorial is for Photoshop. I work in PS cs5 and I am not sure how this would translate to PSE or PSP.
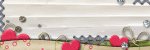
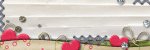
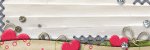
This LO of mine using Misty's Everyday Happenings, has several shadows that are created using this technique that I am going to show you.
Having consistent shadows on a LO makes it look like a cohesive piece and makes it that much more polished. When I start I make sure the lighting is all the same direction. So the first thing I would do is to get my shadow the way that I want it on the 1st layer and then copy and paste the layer effects to get the shadows consistent with all the layers that I need shadows on. I usually start with this:
- · Bend mode: Linear Burn (I think this gives a more realistic color to the shadow)
- · Opacity: 75%
- · Distance: ~8 px
- · Spread : 0 px
- · Size: ~10 px (sometimes more if I want the quality of light to look more muted)
 Then once I determine which layers I want more depth to, I right click the layer effects/create layer. That then puts the shadow on its own layer. Once it is on its own layer I click on that layer and kit CTRL-T to free transform then I right click/warp to actually warp the shadow to make it look as though the element above it is not laying flat on the page.
Then once I determine which layers I want more depth to, I right click the layer effects/create layer. That then puts the shadow on its own layer. Once it is on its own layer I click on that layer and kit CTRL-T to free transform then I right click/warp to actually warp the shadow to make it look as though the element above it is not laying flat on the page.
I then take the corners and slightly pull them opposite the light source. If it is coming from the upper left as it is in this lo, I pulled the upper right and lower right corner points away from the element. On this Layout the shadows are warped on the frame, the ribbon and the heart in the upper right corner.
As you can see once the shadows have been warped, the element looks as though it is “lifted off the page”. I then change the opacity of the lay until it looks right. Usually anywhere between 50-75%.









My technique is completely different but thanks for share yours!!
love it !!! thanks for sharing :))
Awesome tutorial. Thanks!
I use ACDSee Photo Editor for my scrapbooking - is this something I can do in that program? I've looked and I'm not sure where I would find it if it is in there.
Wow, I LOVE that photo! And the page is gorgeous in it's simplicity!!!
Shadows really do make a big difference on a digi-page...thanks for the tip!
Becki aka crazsquaw